كيفية تقليل زمن استجابة الصور من خلال اضافة Optimole؟، ذكرنا سابقًا في شرح إضافة “WP Rocket” أن التأخير ثانية واحدة في زمن تحميل الصفحات يمكن أن يقلل التحويلات بمقدار 7% وتخفيض نسبة مشاهدات الصفحة بنحو 11%، وزيادة نسبة عدم رضاء العملاء بمعدل 16%.
وبما أن الصور تأخذ وقتًا أكثر أثناء التحميل مقارنة ببقية مكونات الموقع، فإن كثرة استخدام الصور والفيديوهات يزيد زمن التحميل بشكل ملحوظ، مما يجعل من خاصية التحميل الكسول “Lazy Load” خيارًا مثاليًا لتحسين سرعة الموقع وتقديم تجربة استخدام أفضل.
حيث تعمل خاصية التحميل الكسول على تحميل الصور واحدة تلو الأخرى بدلاً من تحميلها جميعًا في آن واحد، ويتم تحميل الصور التي تظهر فقط في نافذة التصفح أثناء التمرير، مما يحقق تحميلًا أسرع وتقليل استهلاك الباندويث (Bandwidth).
إضافة “Optimole” في الووردبريس
والآن ندعوكم للتعرف معنا على إضافة “Optimole” التي تعتبر من أفضل إضافات التحميل الكسول “Lazy Load” في الووردبريس، إلى جانب إضافة “WP Rocket”، حيث تساعد هذه الإضافة في تحقيق أقصى استفادة ممكنة من موقعكم الإلكتروني، مع الحفاظ على سرعة تصفح عالية وتجربة مستخدم مميزة، بالإضافة إلى التوفير في تكاليف استضافة الموقع.
تتيح إضافة “Optimole” واحدة من أفضل الإضافات المُخصصة لضغط الصور في الووردبريس، حيث تتيح لك ميزة التحميل الكسول للصور بسهولة أثناء التصفح، ولكن إذا تجاوز عدد المستخدمين الشهري لموقعك الـ 5000 مستخدم، فسوف تحتاج إلى النسخة المدفوعة من هذه الإضافة.
خطوات التثبيت والتفعيل
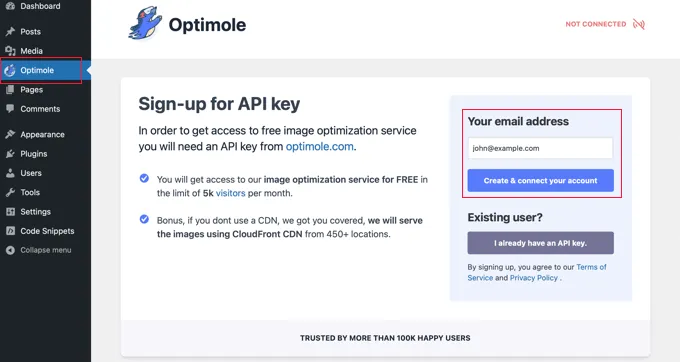
وبمجرد تثبيت وتنشيط إضافة “Optimole” سيظهر أمامك خبارًا يطلب منك التسجيل للحصول على مفتاح API. ويمكنك العثور على هذه الخيار أيضًا من خلال التنقل إلى خيار “Optimole” في قائمة التحكم الرئيسية بالموقع.

في هذه الخطوة تحتاج للتأكد من أن البريد الإلكتروني صحيح ثم النقر على زر “Create & connect your account” أما إذا كنت مستخدمًا بالفعل فقط انقر على زر “I already have an API key”.
سيتم الانتظار لبضع ثوانٍ حتى تقوم الإضافة بالاتصال بـ “Optimole”. ومن ثم ستبدأ الإضافة تلقائيًا في تحسين صور الموقع حتى يتمكن المستخدمين من رؤية أفضل الصور المناسبة لأجهزتهم.
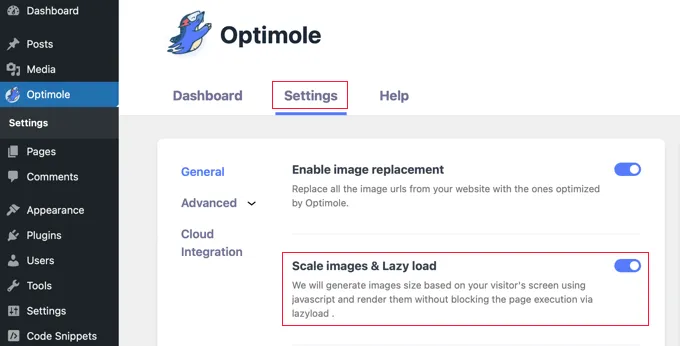
وبينما يتم ذلك، يمكنك النقر على قائمة “Settings” لتفعيل خاصية التحميل الكسول، حيث ستحتاج إلى التأكد من أن إعداد “Scale images and & Lazy load” يعمل بالفعل. لأن هذه الخاصية تعمل على جعل الصور مناسبة لحجم شاشة المستخدم وتحسين سرعة التحميل.

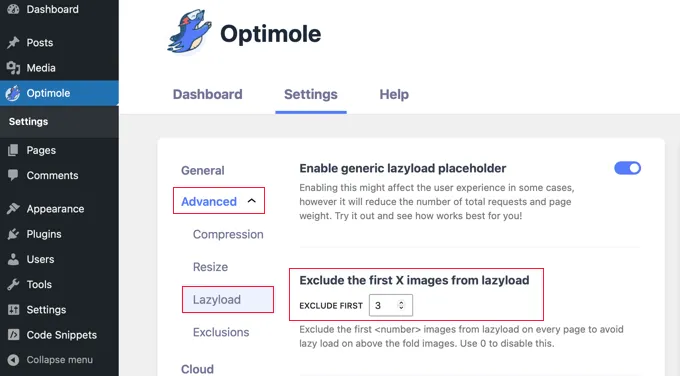
بعد ذلك قم بالنقر على خيار “Advanced” واختر “Lazyload”، فهناك بعض الإعدادات المختلفة التي تتيح لك تخصيص كيفية تحميل الصور بشكل كسول.
فيمكنك اختيار الإعداد الخاص بـ “‘Exclude first number of images from lazyload”. وهذا سيمنع الصور الواقعة في بداية مقالاتك أو صفحاتك من أن تخضع لهذه الخاصية، مما يضمن ظهورها مباشرةً عند فتح الصفحة، دون الحاجة لانتظار تحميلها، ويمكنك تحديدها على “0” إذا كنت ترغب في أن يتم تحميل كل الصور بشكل كسول.

إعدادت ومزايا عديدة
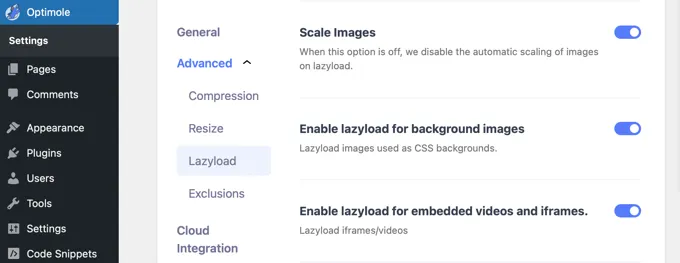
وهناك بعض الإعدادات المتقدمة الأخرى للتحميل الكسول في “Optimole” التي يمكنك التحقق منها، وهذه الإعدادات مفعلة افتراضيًا وهي كما يلي:
الأول هو إعداد “Scale Images”: وهذا سيقوم بتوسيع الصور لتناسب حجم شاشة الزائر ويجعل صفحتك تُحمّل بشكل أسرع.

الثاني سترى إعداد “Enable lazyload for background images”: يعمل على تحميل الصور الخلفية بشكل كسول، لأنها دائمًا ما تكون الأكبر حجمًا على موقعك الإلكتروني.
الثالث هو “lazy loading embedded videos and iframes”: إذا كان لديك الكثير من الفيديوهات على الموقع، فسوف ترغب في تشغيل هذا الإعداد. فبدلاً من تحميل الفيديو مباشرةً عند فتح الصفحة، ما يُبطئ من زمن التحميل، يتم إظهار صورة بديلة في مكان الفيديو. فهذه الخاصية تُساعد في تسريع تحميل الصفحة حيث أن الصورة تأخذ وقتًا أقل للتحميل مقارنةً بالفيديو. وعندما يقوم الزائر بالنقر على الصورة البديلة، يتم تحميل وتشغيل الفيديو بكامله، مما يوفر تجربة تصفح أفضل وأسرع.
يمكنك متابعة تجربة هذه الإعدادات ورؤية ما يعمل بشكل أفضل لموقعك الإلكتروني. ولكن قبل أن تغادر إعدادات الإضافة، تأكد من النقر على زر “حفظ التغييرات” الموجود في أسفل الصفحة.
ندعوك لتجربة هذه الإضافة الرائعة ومشاركتنا تجربتك في تحسين أداء موقعك. ولا تنسَ حفظ التغييرات بعد كل تعديل، واستمتع بموقع أسرع وتجربة تصفح أفضل!.. مع تحيات شركة سيو هاوس ..
المصادر:
How to Easily Lazy Load Images in WordPress (2 Ways)